As the author of MolView.org, I have dealt with some 3D molecular visualization on the web. In fact, somone else here, Dr. Hanson, is the maintainer of an entire visualization platform called Jmol! Now you might think that visualization is difficult, but guess what, it's not ;-). In this module I'm going to lead you through various steps enabling you to create a very simple website in your web browser that has a 3D molecule viewer with some structure in it. If you have zero experience in programming or web development, that's ok, what counts is your commitment!
For absolute beginners
If you are an absolute beginner, that is someone who has not done any programming ever and who has no idea what HTML stands for. You can go through these excellent online tutorials on Codecademy, completing these will give you a quite complete introduction:
- HTML Fundamentals: https://www.codecademy.com/courses/html-one-o-one/0/1
- Programming basics: https://www.codecademy.com/courses/getting-started-v2/0/1
- Web development: https://www.codecademy.com/courses/html-javascript-css/0/1
Chapter 1, a simple viewer
In this chapter we will be creating a simple molecule viewer on jsFiddle.net using the beautiful NGL viewer (for documentation, visit: http://arose.github.io/ngl/api/). On jsFiddle you can write HTML, and JavaScript online, so you do not have to download anything (it is recommended you do not use Internet Explorer).
Working with jsFiddle
Ok, so let's go to https://jsfiddle.net. As you can see we are immedeatly inside the application. To test your HTML/CSS/JavaScript skills a little bit, let's try to make a red square. If you have followed the Codecademy tutorials, you should be able to get right ahead ;-). If you still don't know how to build a red square, you can have a look at the example below. Note that after you write your code, you need to click Run.
Solution: https://jsfiddle.net/hermanbergwerf/erL3s754/
Creating a viewer
To use the NGL viewer in jsFiddle, we first have to add it as an external resource. To do so you need to enter this URL in the External Resources input in the left side bar:
https://rawgit.com/arose/ngl/master/dist/ngl.js
This will load the NGL viewer so we can now include it in our code.
Next we are going to create a <div> for the viewer with id 'viewer'. You can use CSS to set the width and the height of the viewer. for example:
Now we have to add some JavaScript code to initialize the viewer and display a molecule. The code you need is shown below. You can just copy paste it into your jsFiddle.
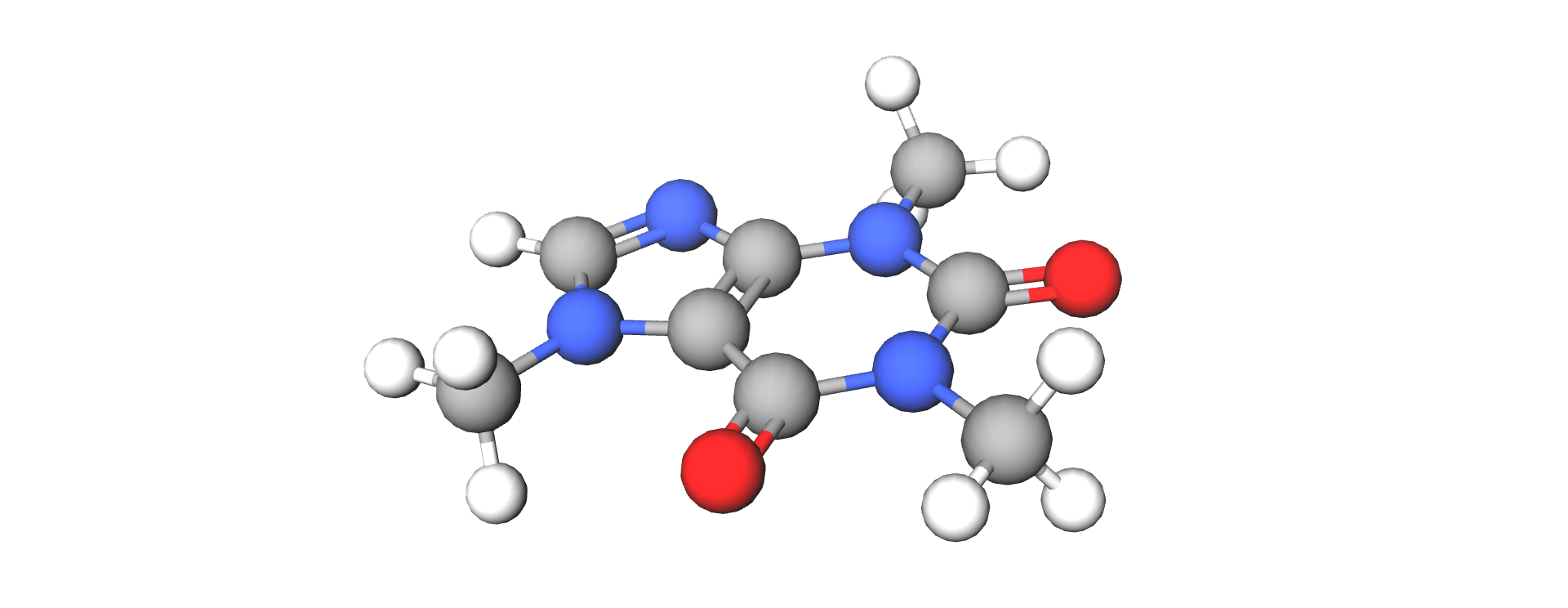
The final result should look somewhat like this.
You have now created a simple viewer! We will continue to explore more options to customize the viewer
Customizing the viewer
There are a large number of configuration options for this viewer. All of which can be found in the API documentation mentioned earlier. For now we will focus on changing the representation of the molecule. Let's say we want to render double bonds as two sticks instead of one. We can configure this by attaching our own representation configuration to the molecule once it is loaded. The code you need to do this is shown below.
A cool demo
I hope you have enjoyed this first chapter. If you have difficulties or questions, please feel free to place a comment or send me an email. Just for fun I have put together a small demonstration of some other settings that this viewer offers: http://jsfiddle.net/hermanbergwerf/o2e0ep4z/8/.